本教程是利用npm和nativefier实现把任意web项目转换成一个桌面应用软件。
2. 环境及软件
操作系统:Windows10 64位
软件:node.js (node-v8.11.3-x64版本)
下载地址:https://nodejs.org/dist/v8.11.3/node-v8.11.3-x64.msi
3. 安装工具
安装npm
将下载的node.js安装,这里安装路径默认选到C盘,C:\Program Files\nodejs
安装完毕在命令行输入(npm –v)测试是否安装成功,正确安装会出现版本号。
安装nativefier
命令行输入 npm install nativefier –g,即可安装成功。
制作应用
命令行输入 nativefier [options] [dest]
其中options 是选项,targetUrl是目标链接,dest是生成位置,默认当前位置。更多选项及介绍请参考官方文档:https://github.com/jiahaog/nativefier/blob/HEAD/docs/api.md 。
简单应用
以百度为例,最简单的命令为:
nativefier “https://baidu.com/”
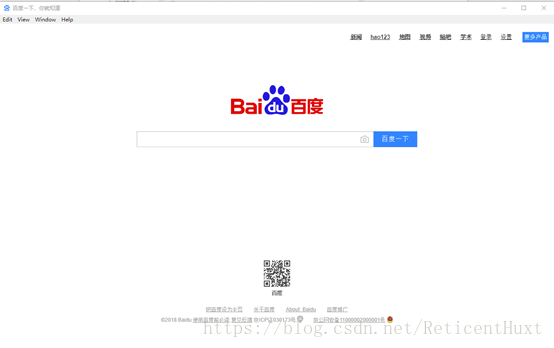
到目前,一个桌面应用已经打造完成。
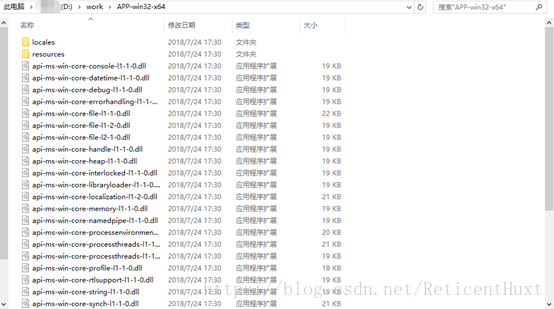
应用目录:
点击.exe文件,启动应用。
4. 附加内容(选项介绍)
设置名字
nativefier在制作应用的时候,可以自动识别网站的名字,您也可以自己设置名字。
nativefier –name “AppName”
设置图标
nativefier –icon ,icon参数应该是图标文件的路径,每个系统文件格式不同具体如下:
.ico – For Windows
.icns – For OSX
.png – For Linux
nativefier http://172.18.20.47/index –name “CRDC” –icon logo.ico –file-download-options “{\”saveAs\”: true}”
设置下载目录
nativefier –file-download-options “{\”saveAs\”: true}”
指定输出不同系统的应用
默认情况下,会根据当前操作系统,输出对应系统的应用。如果您需要特殊指定转换成不同系统的应用,可以使用一下命令。
nativefier –p
可选参数linux、windows、osx。
替代值win32(用于Windows)或darwin,mac(对于OSX)也可以使用。
显示菜单栏
-m, –show-menu-bar
指定是否应该显示菜单栏
禁用上下文菜单
–disable-context-menu
禁用上下文菜单
单实例
–single-instance
阻止应用程序多次运行。如果发生这种尝试,那么已经运行的实例就会出现在前面。
托盘
–tray
应用程序将保留为系统托盘中的图标。通过点击窗口关闭按钮来防止关闭应用程序。
设置应用版权
nativefier –app-copyright
应用的版权信息会映射到Windows系统的LegalCopyright和OS X系统的NSHumanReadableCopyright的元数据属性。
设置显示
宽度
–width
打包应用程序的宽度,默认为1280px。
高度
–height
打包应用程序的高度,默认为800px。
最小宽度
–min-width
打包应用程序的最小宽度,默认为0。
最小高度
–min-height
打包应用程序的最小高度,默认为0。
最大宽度
–max-width
打包应用程序的最大宽度,默认为无限制。
最大高度
–max-height
打包应用程序的最大高度,默认为无限制。
X
–x
打包的应用程序窗口的X位置。
Y
–y
打包的应用程序窗口的Y位置。
更多选项请参考第四
关于作者