
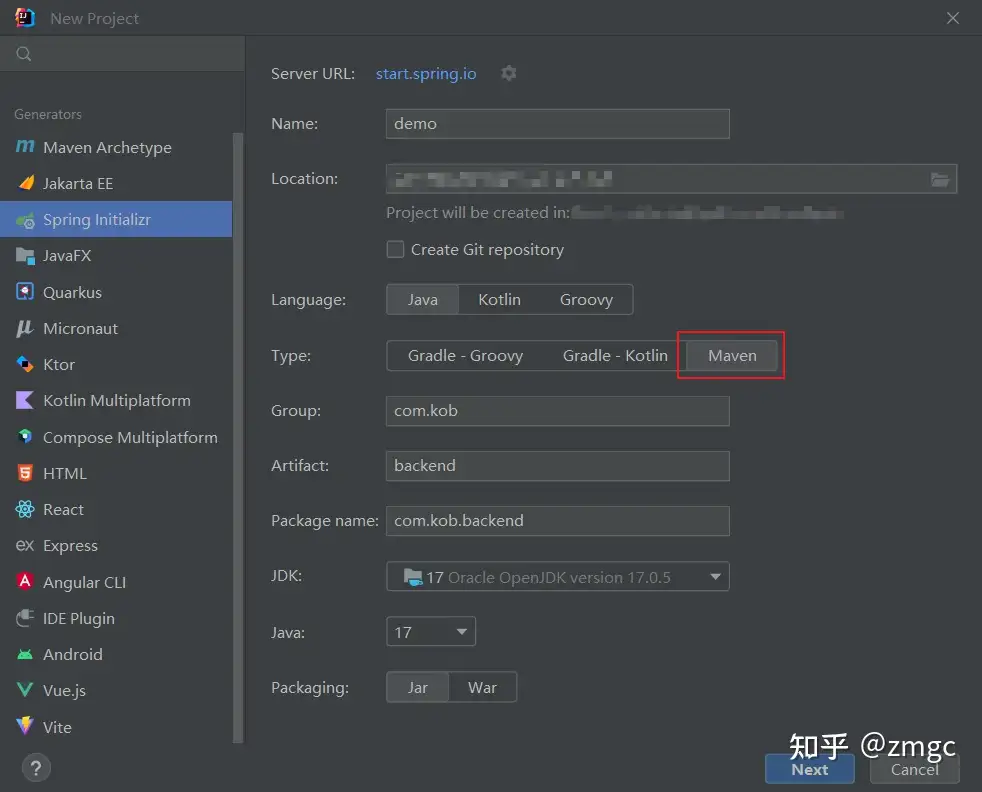
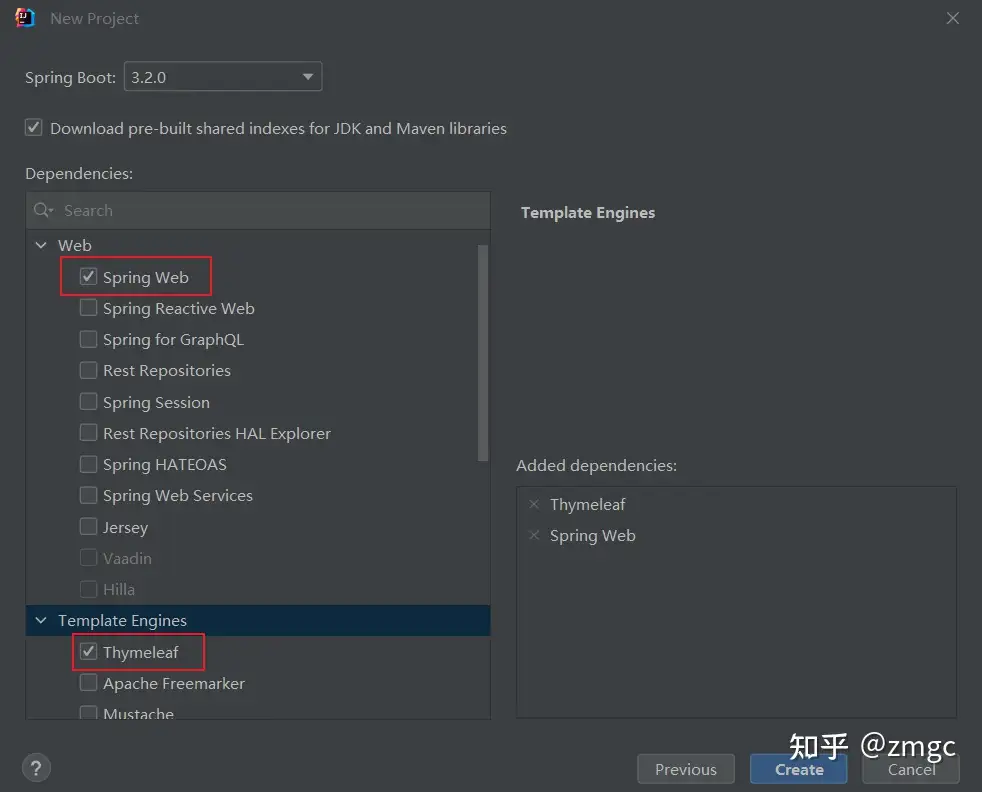
注意java版本与springboot版本的对应关系

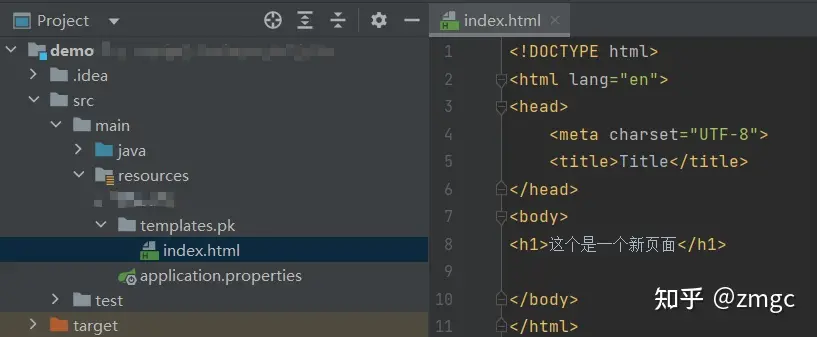
创建完后,在src/main/resources/目录下创建一个templates目录,然后在这里放html文件,templates目录里还可以嵌套,我又建了一个templates/ps目录,在该目录下新建index.html 文件,然后随便写一些内容。

然后在新建一个DemoController类,内容如下:
@Controller
public class DemoController {
@RequestMapping("/pk")
public String hello(){
return "pk/index.html"; // 返回pk/index.html页面
}
}启动项目,浏览器地址栏填入http://127.0.0.1:8080/pk 。

页面可以做些交互
首先完善一下index.html 文件,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这个是一个新页面</h1>
<form id="myForm">
<label for="inputText">输入文本:</label><br>
<input type="text" id="inputText" name="inputText"><br>
<input type="button" value="提交" onclick="sendURL()">
</form>
<script>
function sendURL() {
const inputText = document.getElementById("inputText").value;
const url = "http://127.0.0.1:8080/pk2?name=" + encodeURIComponent(inputText); // 构造URL,假设服务器接收的参数为text
window.location.href = url; // 重定向到URL
}
</script>
</body>
</html>再完善一下DemoController类:
@Controller
public class DemoController {
@RequestMapping("/pk")
public String hello(){
return "pk/index.html";
}
@RequestMapping("/pk2")
@ResponseBody
public String hello2(@RequestParam(name = "name", defaultValue = "unknown user") String name) {
return "Hello " + name;
}
}重启项目,回到浏览器页面刷新。

在文本框中随意填入一些内容,并点击提交按钮。